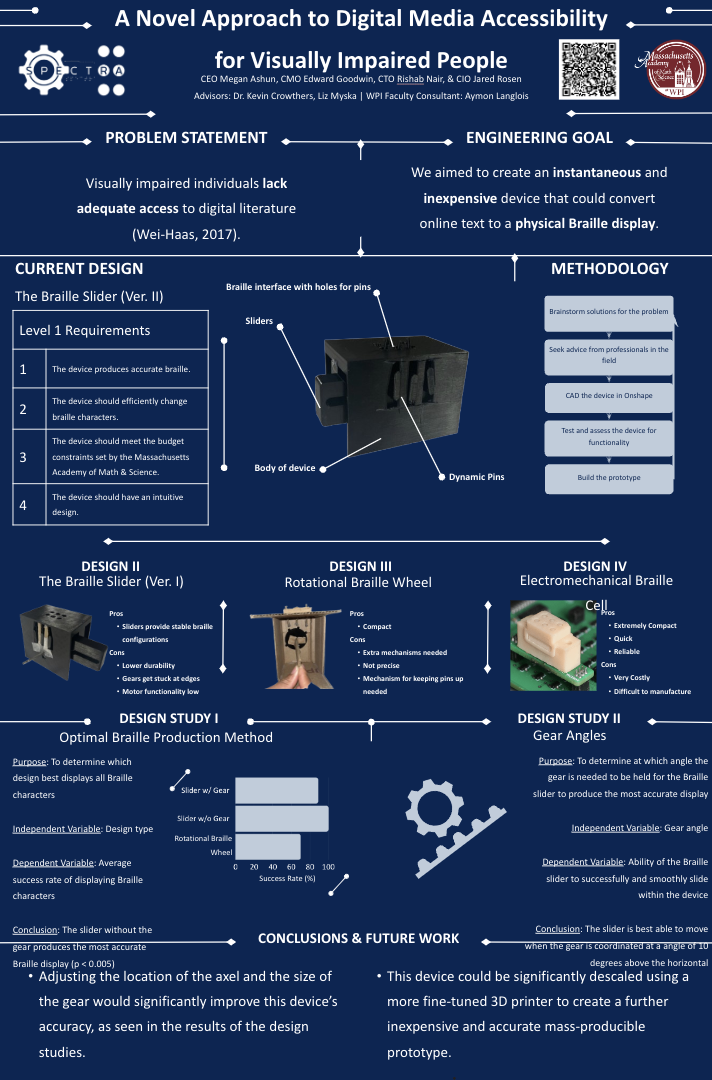
STEM II
Course Description
The assistive Technology project, or the AT project for short,
is a three-month group project where students go through the
engineering design process in groups of four or five to develop a
device to fit a certain need. Throughout the course of the project,
students fulfill different roles to simulate a real-life engineering
workplace. I, CIO, was in a group with Megan Ashun, CEO, Rishab Nair,
CTO, and Edward Goodwin, CMO. We worked together to develop an
automatic digital text-to-braille display. Feel free to look at our
problem, solution, and more details about our app further below.
Problem statement
Visually impaired individuals lack adequate access to digital
literature.
Design Approach
Our group had several initial approaches to designing a device
to fit this need. We began by developing three design concepts before
moving on with our preferred design concept and developing it into a
proof of concept featuring a rotational Braille wheel inside of a
cardboard Braille Display. After further development and several
redesigns, our final prototype features a movable braille slider
inside the display.
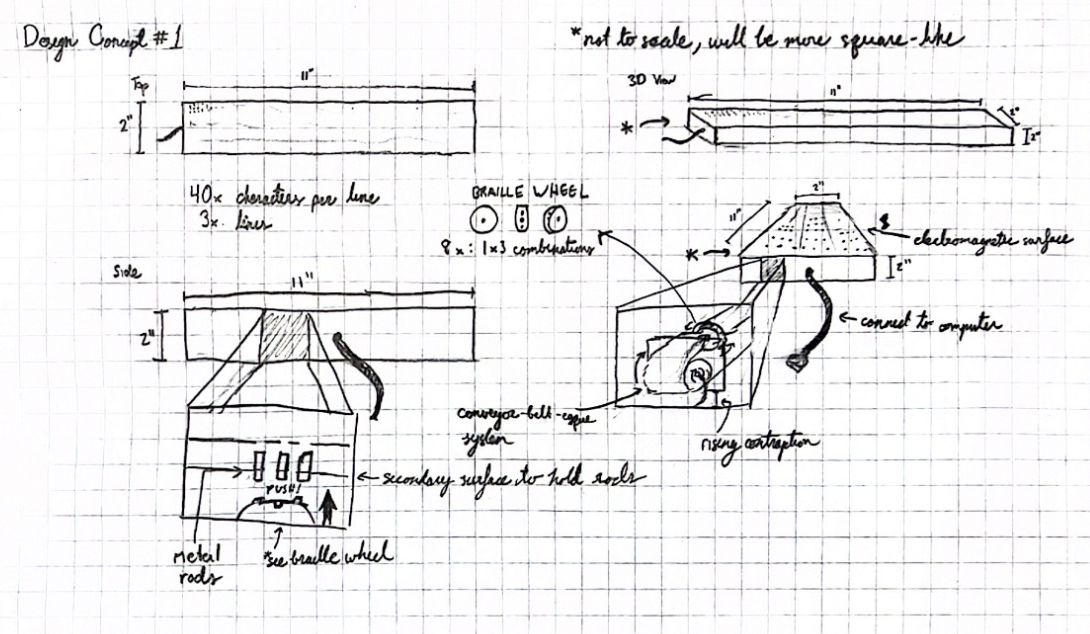
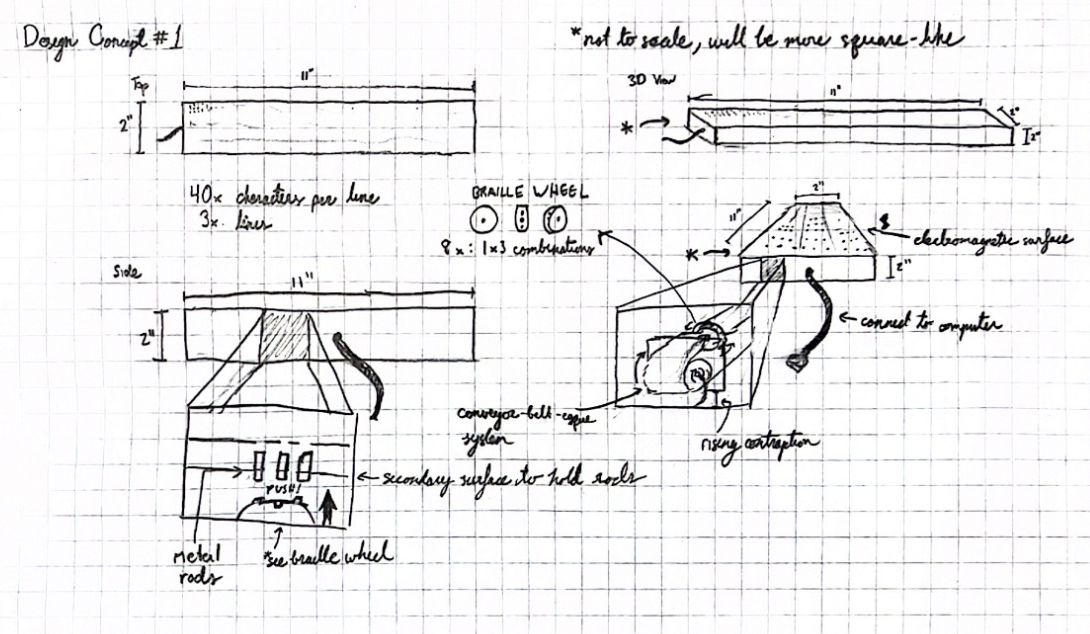
Design I
The first design concept features an initial 2”x11”x2” body
(with the final design planned to be the size of a Braille page of
11.5”x11”x2”) with a 120-character display, presented in three
different lines, each containing 40 characters. There are plans to
increase both the display size and dimensions after a working model
is achieved. The functional aspect of the design comprises a wheel
that will set half of a Braille cell. The wheel will offer eight
different configurations, each consisting of a 1 x 3 set of
bump-divet combinations that align with every possible Braille
configuration. Attached to a conveyor belt, the wheel will move along
all 80 semi-Braille cells. It will rotate to the desired semi-Braille
configuration, then rise to push iron rods into the perforations of
the display above, which contains embedded electromagnetic rods to
hold them in place. The wheel proceeds to the next character until
all characters are set. A conveyor belt then shifts down to the next
line until the entire device translates into Braille. Upon completing
reading, users can click a button to demagnetize the electromagnet
holding the pins up, resetting the page to allow for the translation
of the next one. The benefits of the proposed design include
minimizing the number of required motors and providing a swiftly
acting method of pin placement. However, the intricacies of the wheel
alignment may pose challenges. Potential future additions involve
incorporating more wheels in the line to increase the number of
characters set at a time and adding more lines to display additional
characters simultaneously.

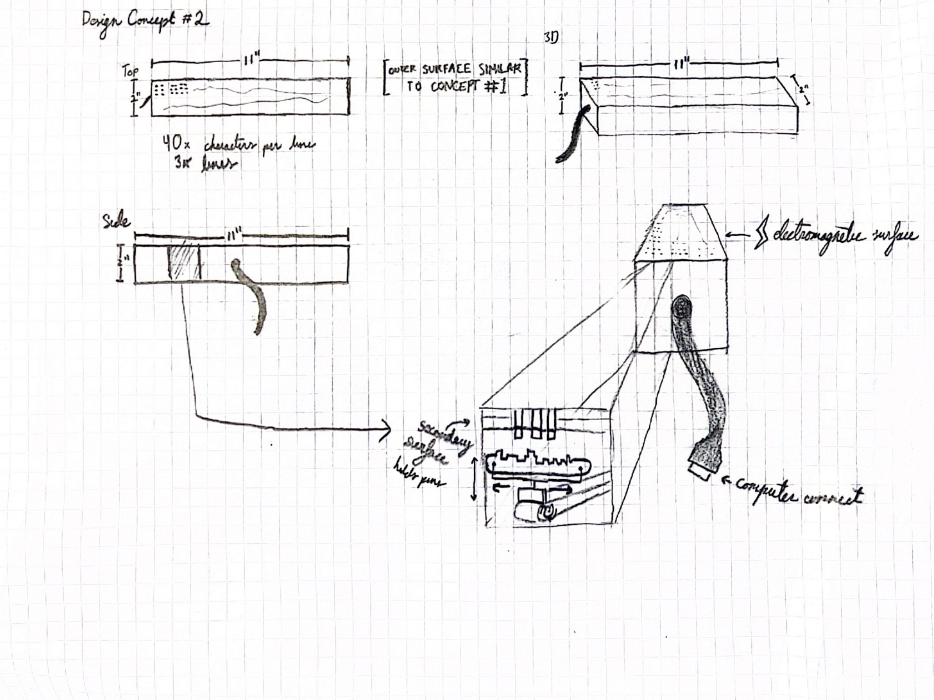
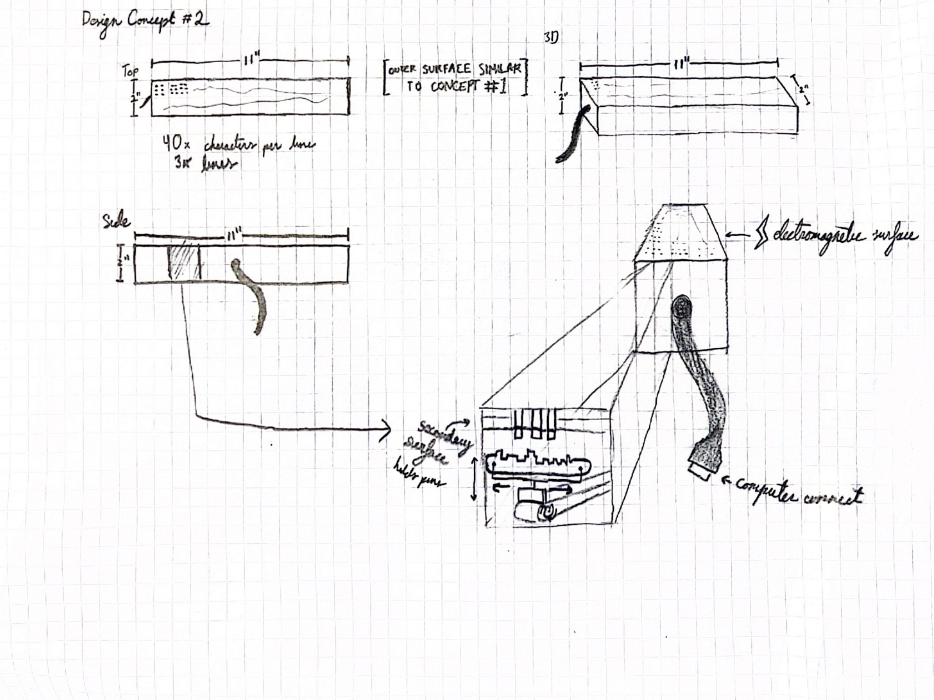
Design II
Similar to the first design concept, the second design concept
features an initial 2”x11”x2” body (with the final design planned to
be the size of a Braille page of 11.5”x11”x2”) with a 120-character
display, initially presented in three different lines, each
containing 40 characters. The functional aspect of the
design comprises a slider that sets half of a Braille cell. The
slider includes a series of bumps allowing for all eight
configurations of a half-Braille cell to be set. It is connected to
another conveyor belt that moves along all 80 semi-Braille cells.
Once the slider reaches the desired configuration, matching the shape
of the half-Braille cell, it is pushed up, setting the three pins
into electromagnets running across the lines. Then, a conveyor belt
moves it to the next half-Braille cell, continuing until the whole
line of Braille is completed. Subsequently, a second conveyor belt
moves the system down to the next line. Upon completing reading,
users can click a button to demagnetize the electromagnetic surface,
resetting the page for translation of the next one. The benefits of
the design lie in its simplicity, potentially making it easier to
create. However, drawbacks include numerous moving parts that may
become misaligned and greater size needed for the design. Future
additions include adding more lines of text and more motors with
Braille setters to expedite the process.

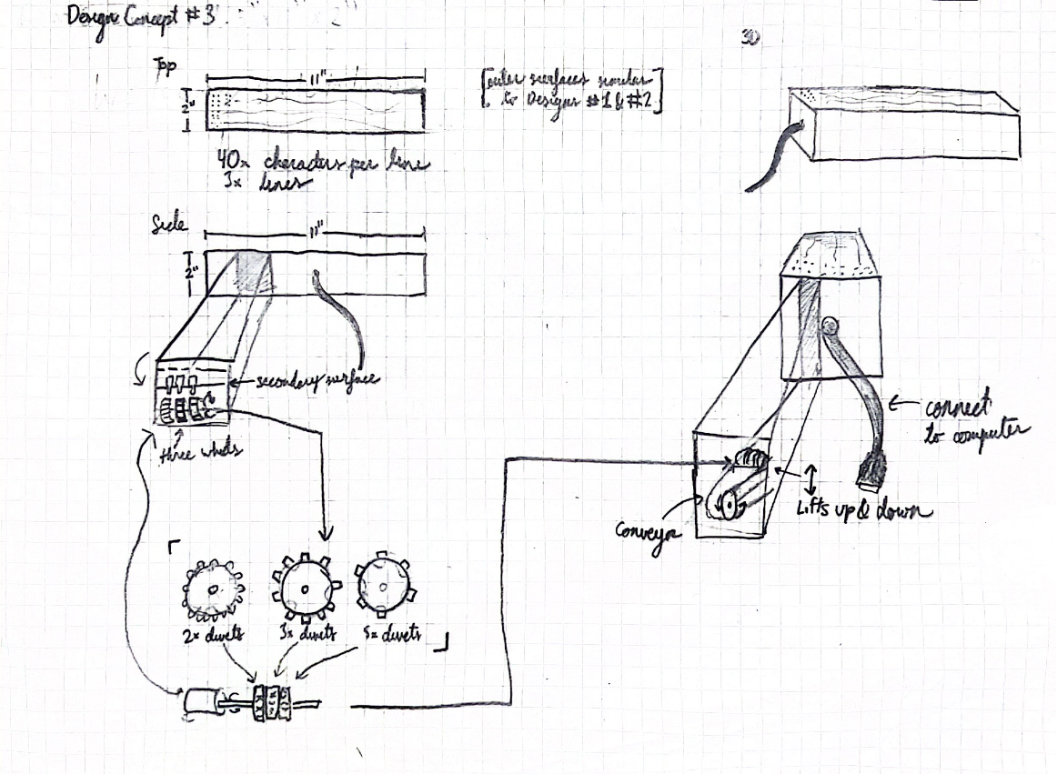
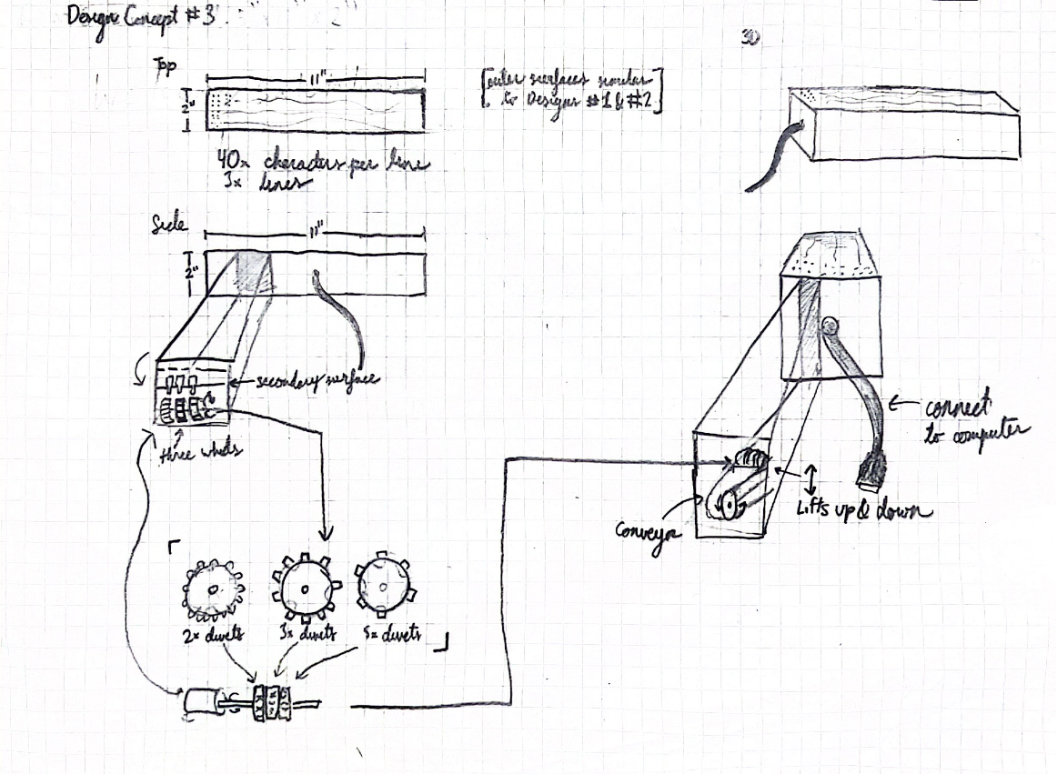
Design III
The body of the third design concept is the same as concepts
one and two. There will be three different wheels with various
numbers of offset bumps that will be all connected to a motor. Each
of these wheels will have a specific number of bumps that are the
lowest primes number 2, 3, 5, or one of their multiples. Having these
bumps cycle on every 2nd, 3rd, or 5th of a rotation will allow for
all 8 configurations to be set into the Braille cell within at most
30 steps of the motor. The set of wheels will be attached to another
conveyor belt that moves the wheel along all 80 of the semi-Braille
cells. Once the belt has reached the configuration that matches the
desired shape of the half-Braille cell, it will be pushed up, setting
the three pins into a set of electromagnets running across the lines.
Then the second conveyor belt will move the wheel system to the next
half-Braille cell. The process will continue until the whole line of
Braille is completed. After that, a third conveyor will move the
system down to the next line. When the reader is done reading the
page, they will click a button that demagnetizes the pins, resetting
the page and allowing for the next page to be translated. The
benefits of the design include ease of creation with simple wheels
instead of more complex moving pieces. However, some negatives of the
design include that it would be slower than other designs as well as
being potentially more easily broken. Potential additions in the
future include adding more lines of text as well as adding more
motors with Braille setters to speed up the process.

Proof of Concept
The first physical design was a cardboard container and three
vertically adjustable rods acting as the braille display, featuring a
3D-printed “Braille wheel”, that could be rotated to display any of
the eight combinations of three spaces in a Braille cell at the top
of the wheel. When pushed upwards, the spaces in the Braille cells
designated as “bumps” given the wheel’s positioning would be pushed
up, while the spaces designated as vacant spaces would remain
unchanged, resulting in a final displayed combination comprising a
Braille character.

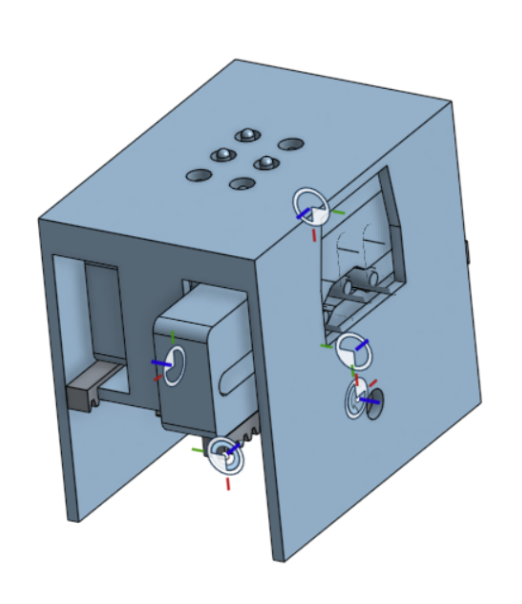
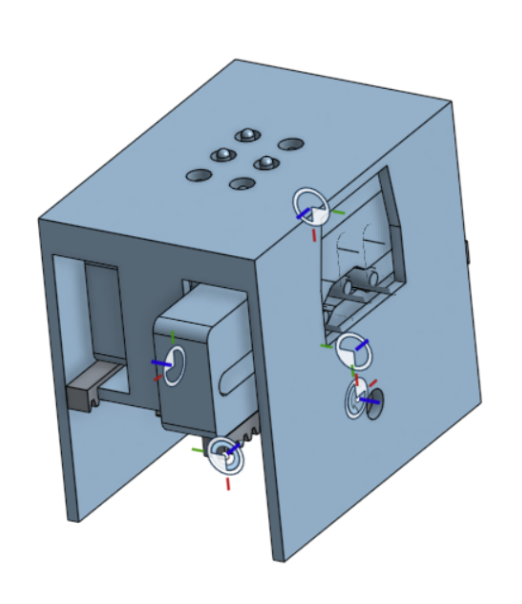
Prototype
The final prototype design is a movable braille slider held
within a box-like container. The design features six rod-like modules
held in place so that their horizontal movement is restricted but
their vertical movement is not. The rods are inside six holes in the
surface, such that when a rod is sticking up, it acts as a “bump” in
a standard braille cell, and when the rod is down, it acts as a
vacant space. Inside the device, two rectangular boxes connected to
gears can slide horizontally within the container, each with a track
of the same width as the rods so that the rods can be moved up and
down along the track.


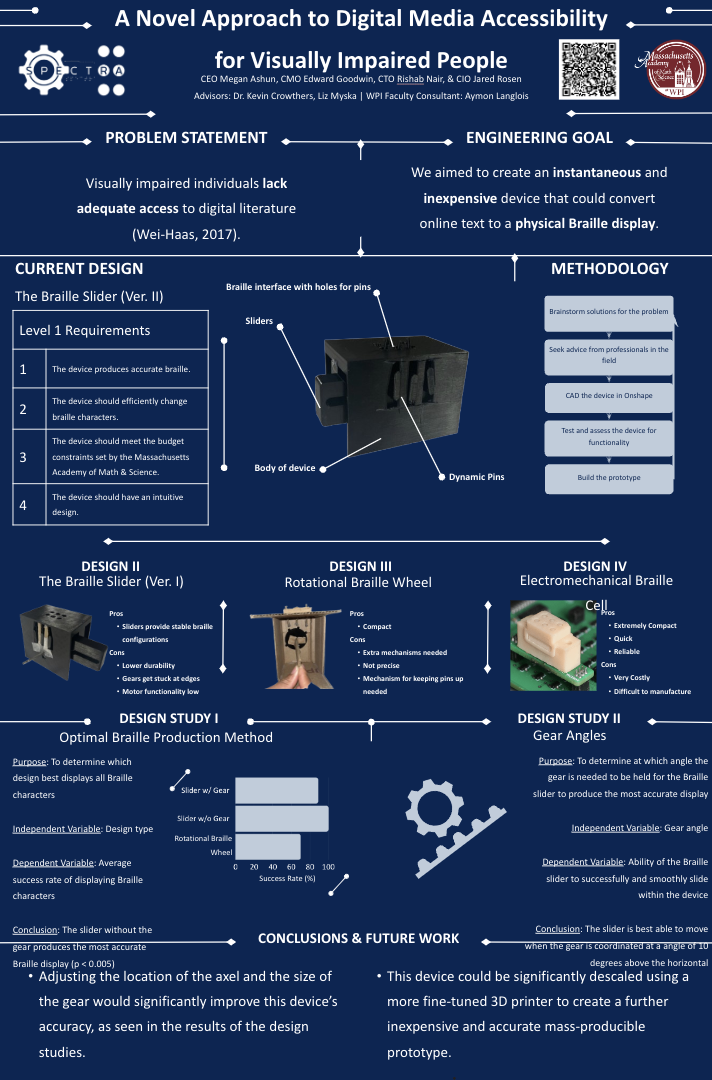
Poster